在前端領域中,使用表單處理用戶輸入是常見的操作,可以使用表格讓使用者登錄、輸入信息以及其他數據輸入的任務,Angular提供了兩種通過表單處理用戶輸入的方法:reactive與template,這兩種方法,此篇章將會介紹他們之間的差異與用途。
reactive與template以不同的方式處理表單訊息,他們擁有各自的優劣勢:
直接且顯性的訪問,他的可擴充性、可重用性、可測試性都比template更高。... | Reactive | template
------------- | -------------
建立表單模型 | 在class中建立 | 在template中建立
資料模型 | 不可變 | 可變
可預測性 | 同步 |非同步
驗證 | function | 指令
Reactive與Template都會追蹤使用者互動的表單輸入元素和元件模型中的表單資料的變更,他們共用同一套底層模塊,不同的是他們在建立和管理表單的方面不同。
reactive和template都透過以下幾本的class建立:
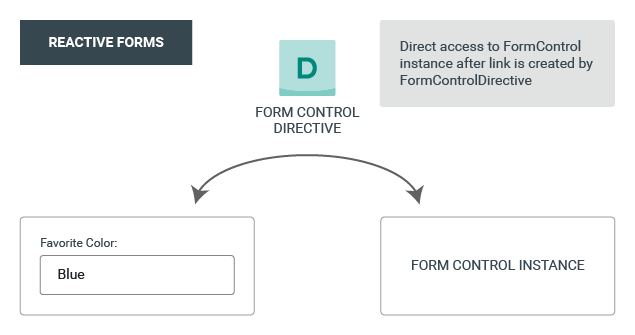
若要使用reactive forms,可以在Component中定義form model,[formControl]會使用internal value accessor將畫面中特定表單元素與FormControl連接起來。
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-reactive-favorite-color',
template: `
Favorite Color: <input type="text" [formControl]="favoriteColorControl">
`
})
export class FavoriteColorComponent {
favoriteColorControl = new FormControl('');
}
[formControl]指令將畫面中的input元件與Component中的FormControl物件連接起來,換句話說當使用者在畫面上的input中輸入值,會透過[formControl]將使用者輸入的值傳遞給Conponent中的FormControl物件。
(圖片來源:Angular)
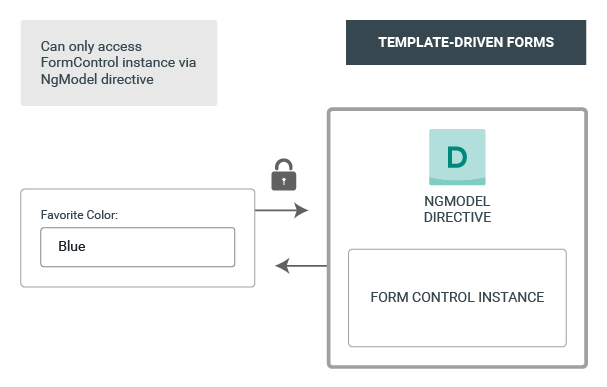
由於Template forms的表單形式是隱性的,所以所以需要透過NgModel來建立並管理FormControl。
import { Component } from '@angular/core';
@Component({
selector: 'app-template-favorite-color',
template: `
Favorite Color: <input type="text" [(ngModel)]="favoriteColor">
`
})
export class FavoriteColorComponent {
favoriteColor = '';
}
在template form中,透過NgModel將使用者輸入的數值連接到Component中的FormControl。
(圖片來源:Angular)
Angular必須在我們使用form的時候將畫面與Componet中的model保持同步,舉例來說當使用者在畫面中更改了表單中的資料時,新的值必須要立馬反映在model中,同樣的當model中的邏輯改變時,其結果也需要立即的反應在畫面中,Reactive與Template在處理使用者或程式更改的方式有所不同。
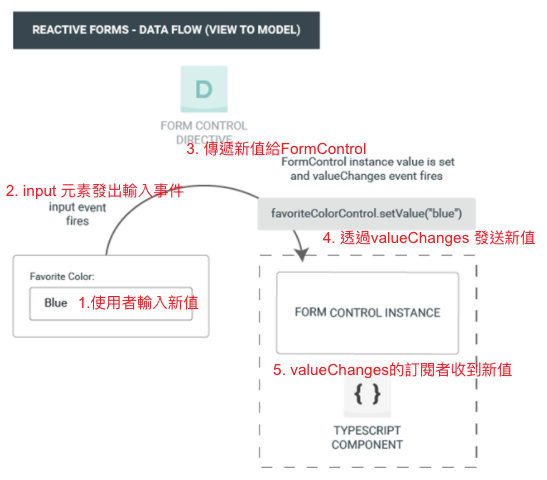
在reactive forms中,畫面裡的每一個表單元素都直接的連接到FormControl,畫面與model的之間的數據更新是同步的,下圖表示當畫面更改元件中的數值時數據是如何流動到FromControl中。
(圖片來源:Angular)
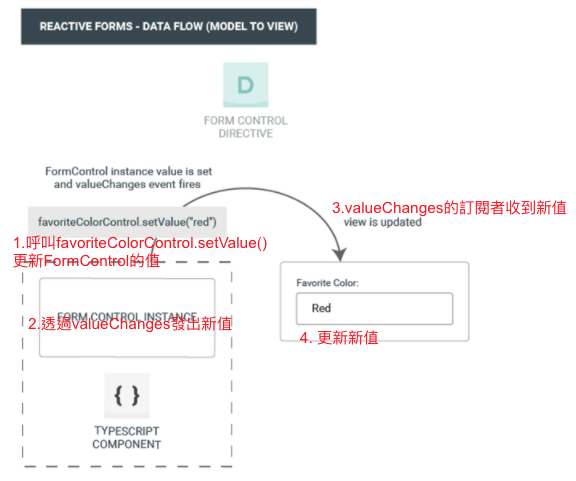
輸入事件。Control Value Accessor會監聽這個表單元件上的事件,並立即將新的值傳遞給Component中的FormControl。valueChange這個可觀察物件發送這個新的值給valueChange的訂閱者。下圖是介紹FormControl的值被更改後,如何將更改的值反映到畫面中。
(圖片來源:Angular)
在template forms中的每個表單元件都會連接到內部管理表單模型的指令。
下圖說明了當更改畫面元件後,更新的數值是如何流向model。
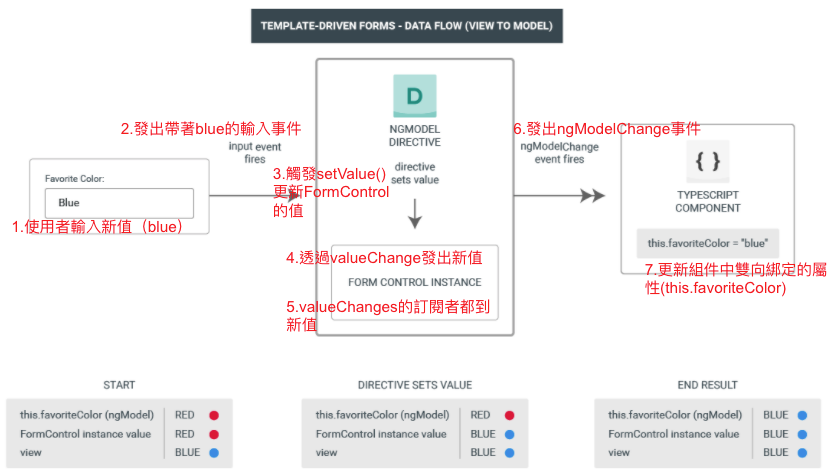
(圖片來源:Angular)
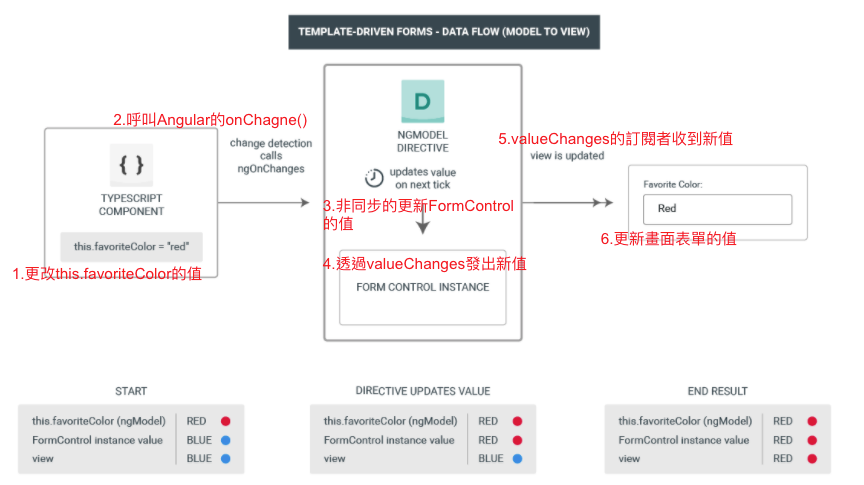
Model.viewModelUpdate(),發出一個ngModelChange事件。下圖說明當修改Component中的this.favoriteColor後,畫面中的input表單是如何更新新值。
(圖片來源:Angular)
非同步更改FormControl值的任務放入佇列中。新的數據模型而不是更新現有的數據模型,這使變更檢測更有效率,因為只需要在唯一性更改(物件參考發生變化)時進行更新。參考文獻:Angular
